Automate your Link Preview Images
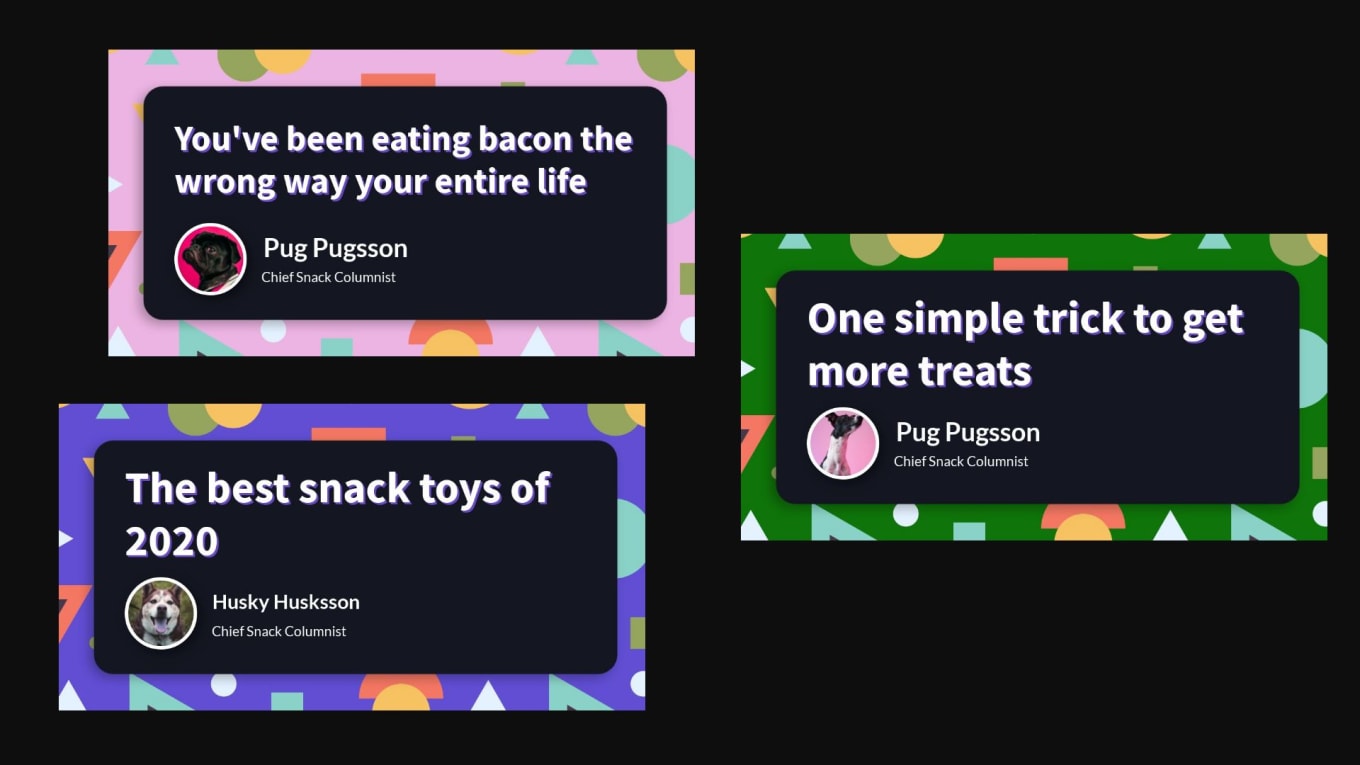
An easy way to increase visits to your site is to add custom link preview images for each page. With Glitterly you can generate open graph images from a URL - all you have to do is paste the URL and modify the query string. After the image has been created its hosted on our worldwide CDN.

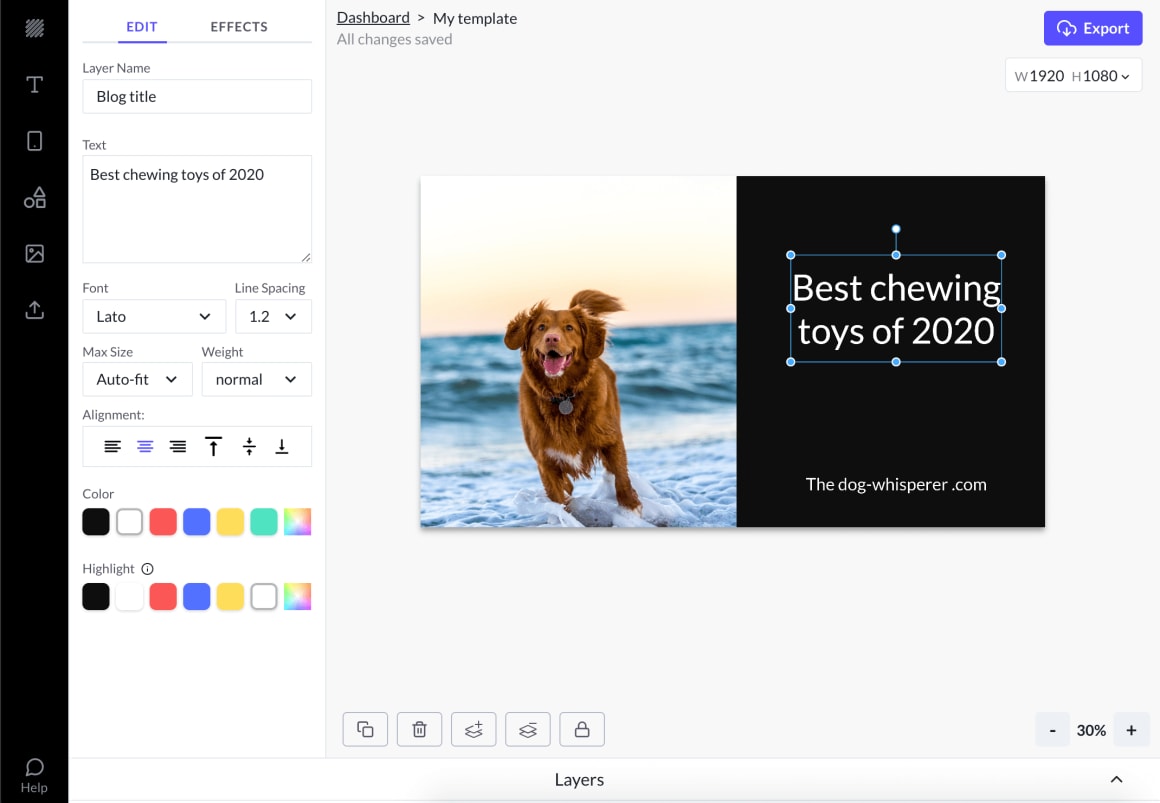
Step 1: Create a template with the editor
To create your own template start with a blank or pre-created template. In the editor you are the designer - and you can add images / GIFs / texts.
The editor consists of layers - each layer can be changed with the API. Text and images will automatically resize to fit the box in the editor.

Step 2: Name the layers
Make sure each layer name is unique.

Step 3: Paste your URL
Modify the layers on your template with the query string parameters and generate images.

You can paste this URL in your link or image element. Once the image has been created it will be hosted on our global CDN.

See the full documentation here.
Images created from your template will be deducted from your monthly quota. Learn more about our pricing and monthly quotas here.
Automate your OG images
Increase your site visits, brand awareness and save time